使用說明:頁面工具列說明
出自 淡水維基館
這裡提供編輯工具列的按鈕說明,編輯頁面時只要按下圖示按鈕,就會自動產出wiki語法,
僅稍作修改即可使用。
 -- 粗體字
-- 粗體字
- 說明:想變成粗體字的打在三個 ''' 之間。
- 語法:'''我是粗體字'''
- 範例:我是粗體字
 -- 斜體字
-- 斜體字
- 說明:想變成斜體字的打在二個 '' 之間。
- 語法:''我是斜體字''
- 範例:我是斜體字
 -- 內部連結
-- 內部連結
- 說明:按下按鈕後,將 Link title 改成想連結的詞彙,即可顯示內部連結。
- 語法:[[馬偕]]
- 範例:馬偕
- Question:什麼是內部鏈接?Answer:內部鏈接是指淡水維基館已經存在的詞彙頁面。
- Question:為什麼無法鏈接到我想要的頁面?Answer:如果檢查語法無誤,並且鏈接的文字顯示為紅色的話,那麼是因為這個詞彙還未創建,歡迎您增加詞彙頁面。
 -- 外部連結
-- 外部連結
- 說明:按下按鈕後,將 http://www.example.com link title 改成想連結的網址,即可顯示外部連結。注意:網址(url)與網站名稱(link title)之間又一個半形空格,請勿去掉。
- 語法:[http://ndap.dils.tku.edu.tw 台灣棒球運動珍貴新聞檔案數位資料館]
- 範例:台灣棒球運動珍貴新聞檔案數位資料館
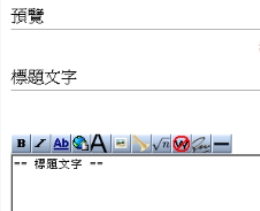
 -- 二級標題
-- 二級標題
- 說明:按下按鈕後,將 標題文字 改成放置的標題名稱,即可顯示。
- 語法:== 標題文字 ==
- 範例:
 -- 插入圖片
-- 插入圖片
 -- 插入媒體檔案連結
-- 插入媒體檔案連結
- 說明:本站尚未使用
- 語法:[[媒體:Example.mp3]]
- 範例:本站尚未使用
 -- 插入數學方程式
-- 插入數學方程式
- 說明:本站尚未使用
- 語法:<math>在這裡插入數學方程式</math>
- 範例:本站尚未使用
 -- 忽略wiki語法
-- 忽略wiki語法
- 說明:按下按鈕後,將語法放入 間,即可顯示。
- 語法:<nowiki>我要讓大家都看到==這些字不要變成標題==</nowiki>
- 範例:我要讓大家都看到==這些字不要變成標題==
 -- 您的簽名檔
-- 您的簽名檔
 -- 水平線
-- 水平線
- 說明:按下按鈕後,即可留下水平線,可作為內容中區格之用途。
- 語法:----
- 範例:下面那條灰色的線就是囉↓
- ↑